“Lapindos - Responsive WordPress Theme” Documentation by “TemeGUM” v1.2.0

“Lapindos - Responsive WordPress Theme”
Created: 15/02/2018
Last Change: 06/03/2019
By: TemeGUM
Email: support@themegum.com
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to email me. Thanks so much!
Note: SoClean is also called Lapindos
Table of Contents
- About Lapindos - Responsive WordPress Theme
- Requirements
- Installation
- Install Theme Extension ( Plugins )
- How To
- Configuring Logo
- Configuring Social Link
- Configuring Header Layout
- Configuring Top Section
- Configuring Middle Section
- Configuring Bottom Section
- Setting Main Menu
- Configuring Heading Info Icons
- Configuring Heading Style
- Configuring Footer Area
- Configuring Blog
- Configuring Sidebar Width
- Configuring Slide Banner
- WooCommerce Shop
- Translating The Theme
- Importing Demo Content
- Updating Theme
- Adding Google Analytics
- Sources and Credits
A) About Lapindos - Responsive WordPress Theme - top
Lapindos is a stunning, clean and fresh WordPress template. This theme easily fits for any kind of website demographics. Aside from just looking beautifully polished and clean, it comes packed with features and options, powerful Redux Framework and Landingue Page Builder.
Lapindos Theme using fromework same as Petro WordPress Theme

Features
- Drag and Drop page builder ( bundled plugin )
- 3 column blogging with column size option
- 100% responsive
- Built-in Slideshow
- Fully control your widget
- Bundled with Awesome Font Glyph icon
- Flexible Heading
- Flexible Footer
- WooCommerce Shop layout
Compatibility
- Compatible with all browser
- Work fine with other WordPress exstension
- WordPress version 3.7, 3.8, 3.9, 4.x, 5.x
B) Requirements - top
This theme does not require anything except only version of WordPress 3.7 or higher.
You can update your WordPress version by downloading at WordPress Official
C) Installation - top
It is easy to install, just the same as other themes. No problem, i will give you some guide as below:
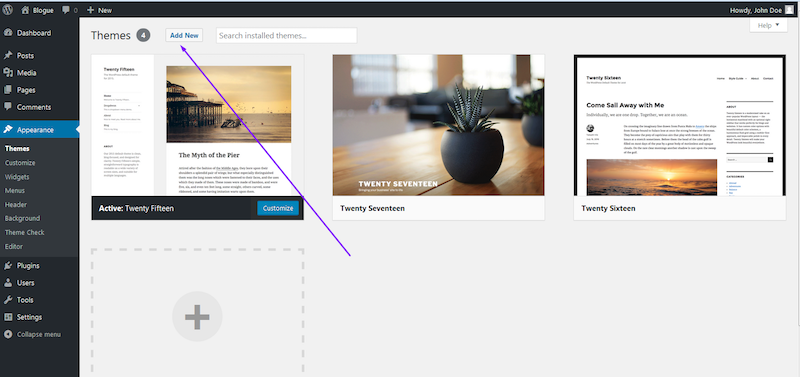
- Go to Dashboard > Themes > Click on 'Add New'

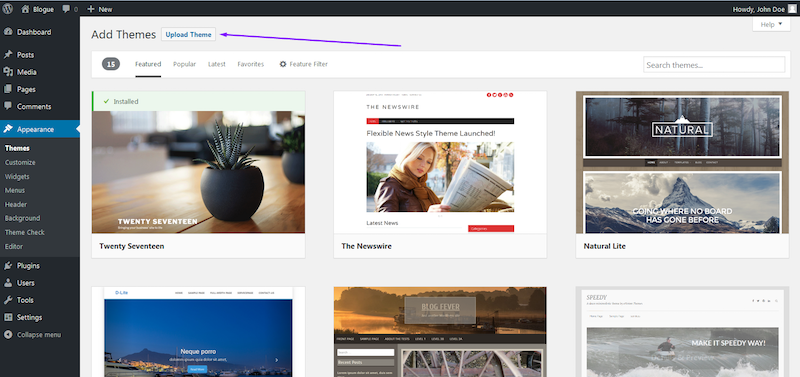
- Click on 'Upload Theme'
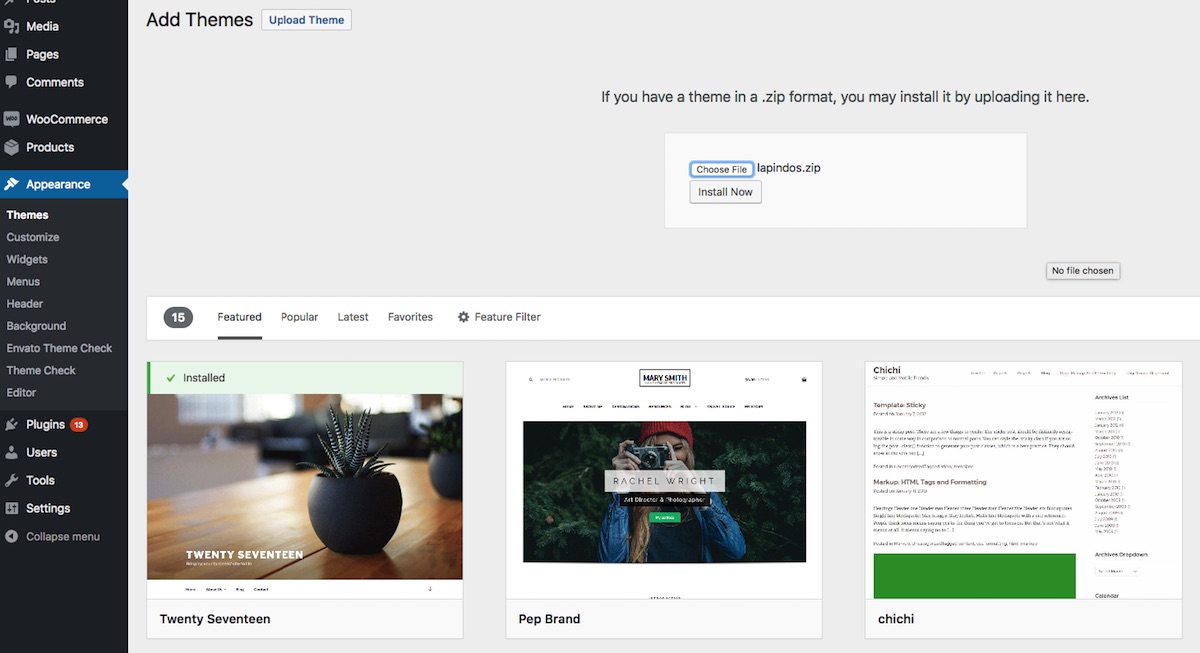
Browse for the theme you've have downloaded. Click on 'install'


- And Activate the theme
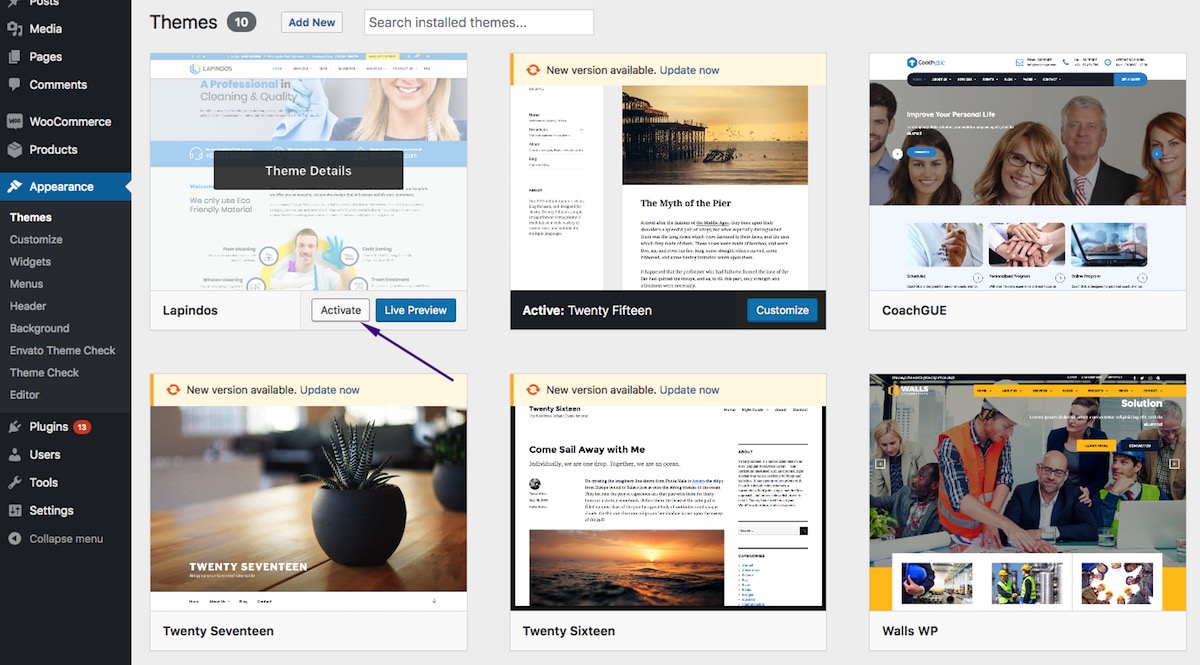
After install the theme finished, from themes manager click "Activate" link on "Lapindos" row

D) Install Theme Extension ( Plugins ) - top
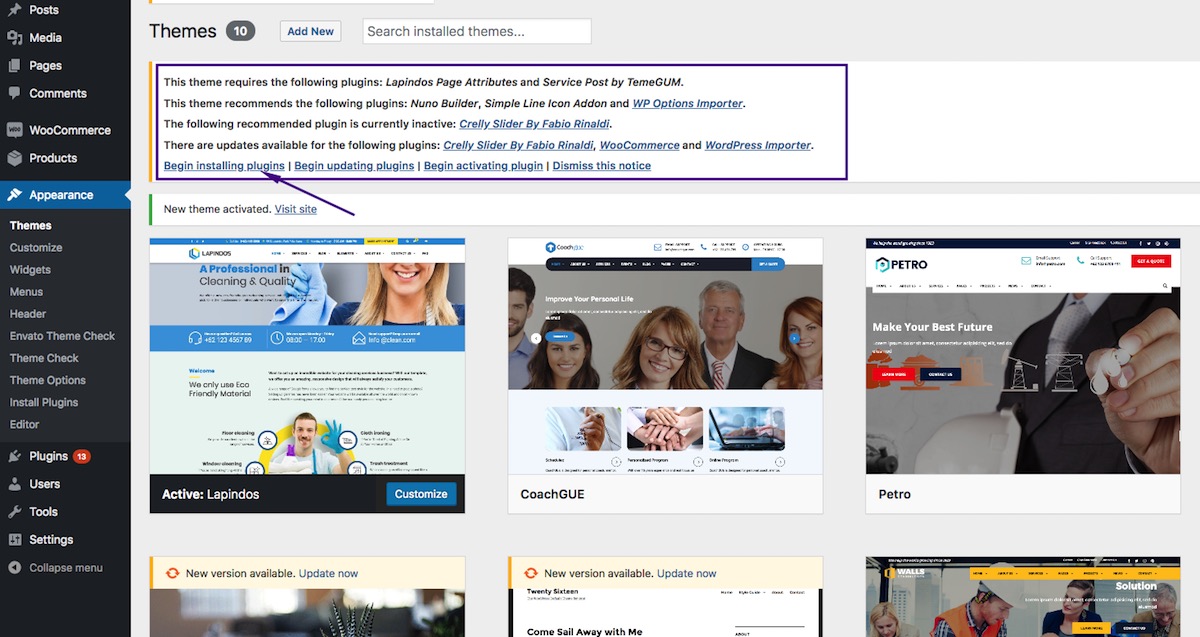
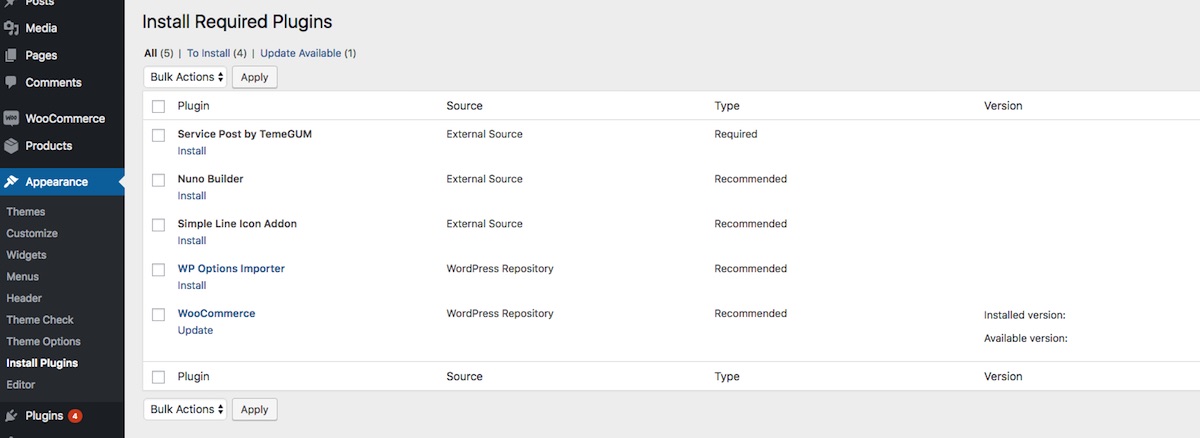
In order for the template to work properly and all features can appear, it will take some extensionzd installed. Do not worry, you'll get notifications on admin dashboard. If you don't get notification you can see all extensions by follow Dashboard > Appearance > Install Plugins

The extensions

E) How To - top
Configuring Logo - To top
Uploading a Logo
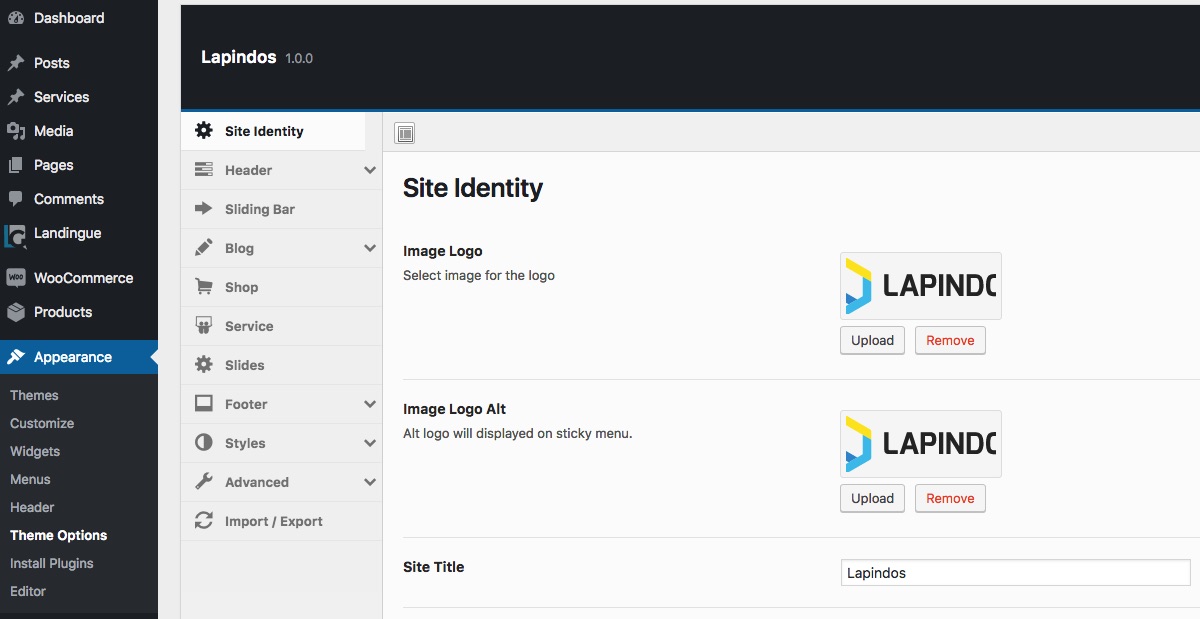
Go to Dashboard > Appearance > Theme Options > Site Identity > Image Logo, Click "Upload" button.

Configuring Social Link - To top
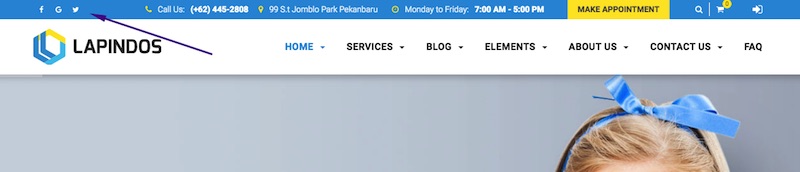
Social Icon On Top Bar

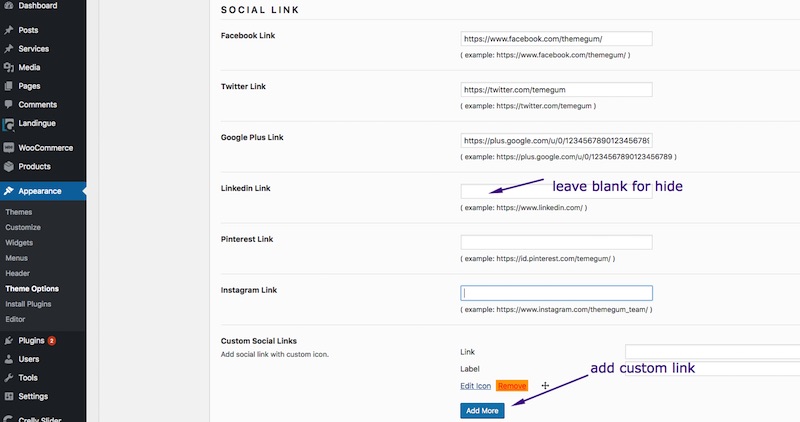
In addition to showing or hidden the social link just put url or leave blank fielad. If field has link the social icon automaticaly will diwplay at right top bar
Dashboard > Appearance > Theme Options > Site Identity > Social Link, Fill the fields then click Save Changes.

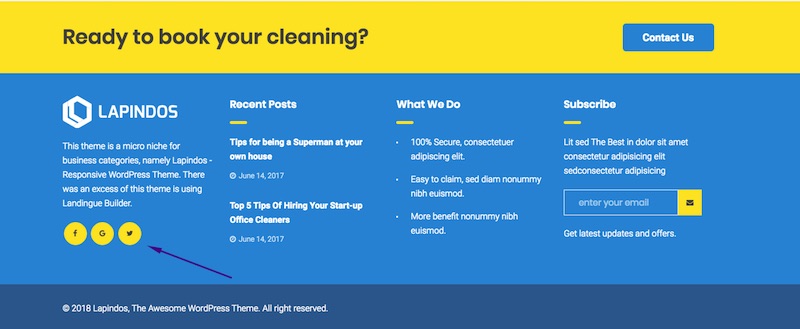
Displaying Social Icon On Bottom/Footer/Sidebar

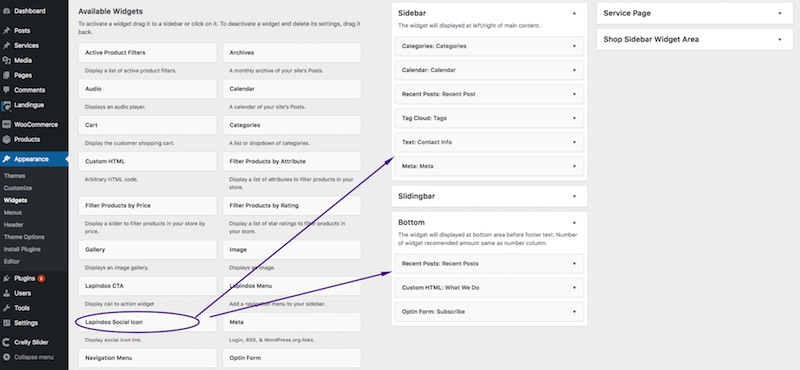
To display social icon at bottom/sidebar can using Lapindos Social Icon Widget.
Dashboard > Appearance > Widgets. Drag "Show Social Icon" to widget area ( Sidebar or Bottom ).

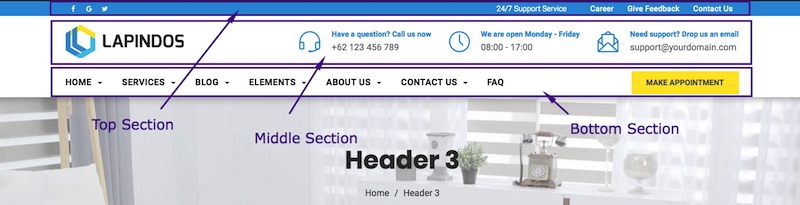
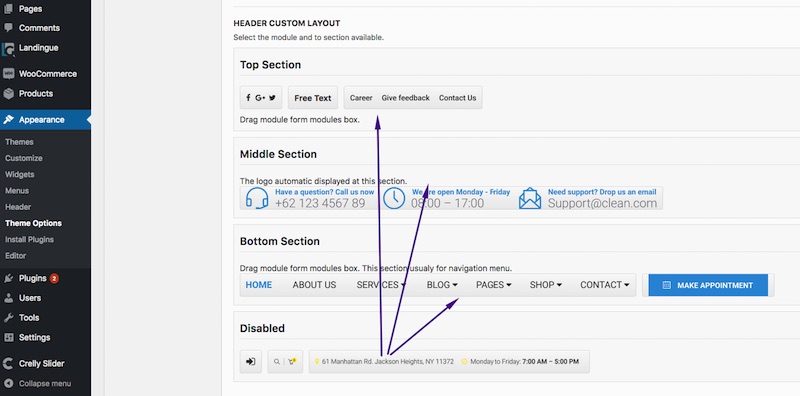
Configuring Header Layout - To top
In addition to change top bar height, you can control from Go to Dashboard > Appearance > Theme Options > Header > Header Layout . The header contain 3 section ( Top Section, Middle Section and Bottom Section ).

Drag the module and drop to section then save.

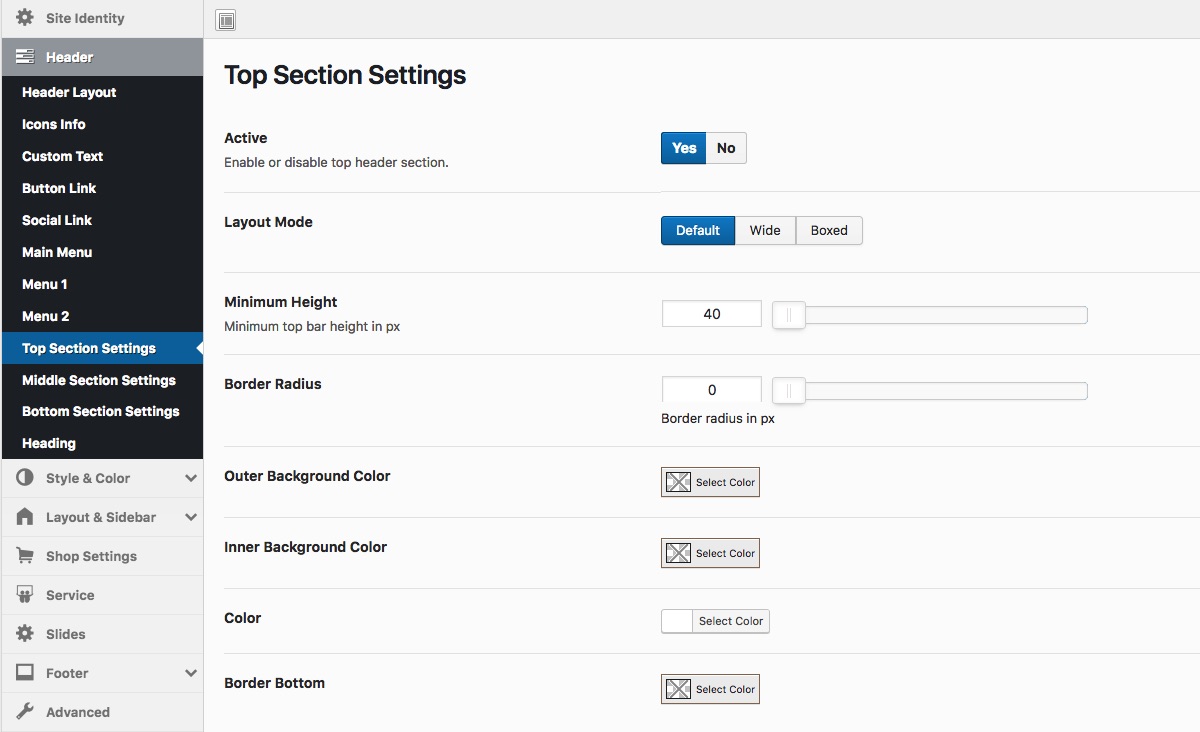
Configuring Top Section - To top
To control top bar section go to Dashboard > Appearance > Theme Options > Header > Top Section Settings.

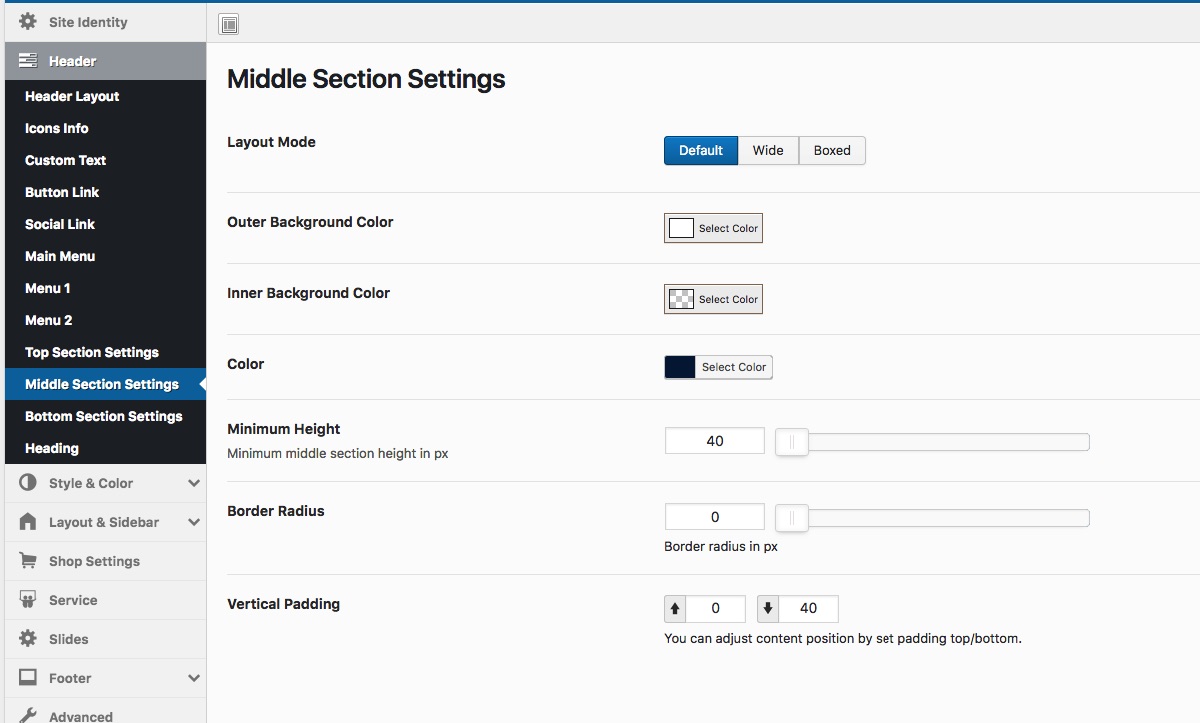
Configuring Middle Section - To top
Go to Dashboard > Appearance > Theme Options > Header > Middle Settings.

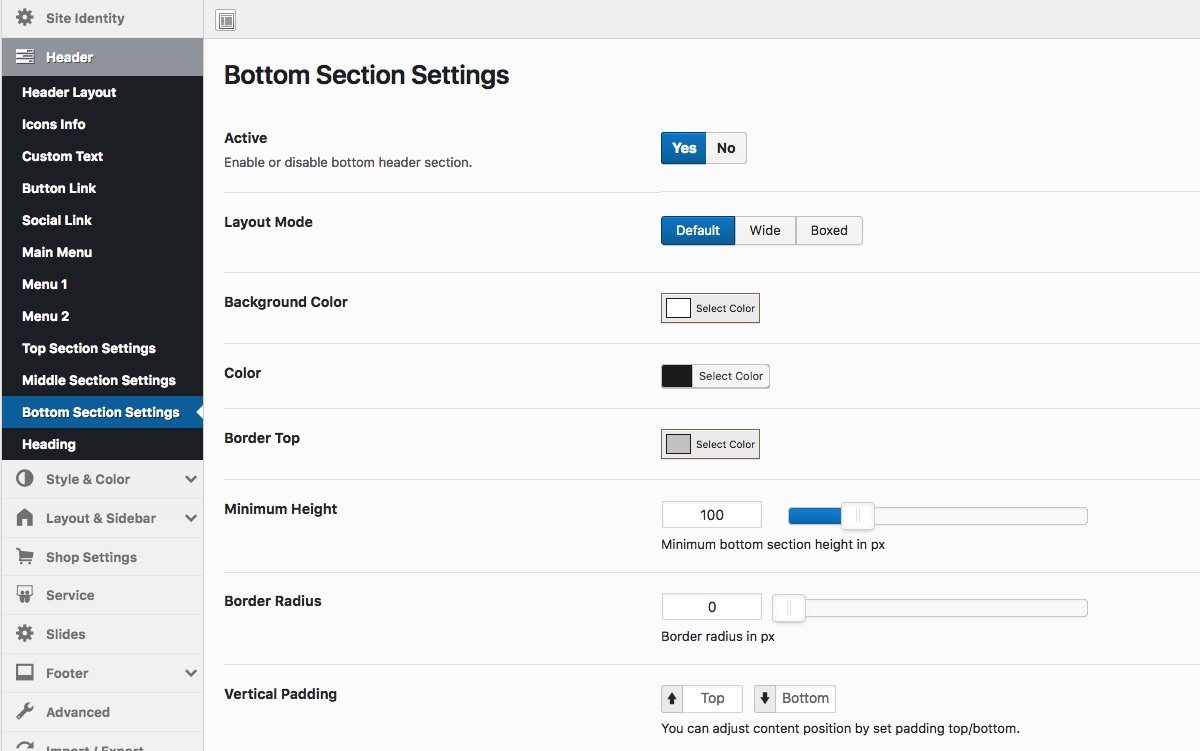
Configuring Bottom Section - To top
Go to Dashboard > Appearance > Theme Options > Header > Bottom Section Settings.

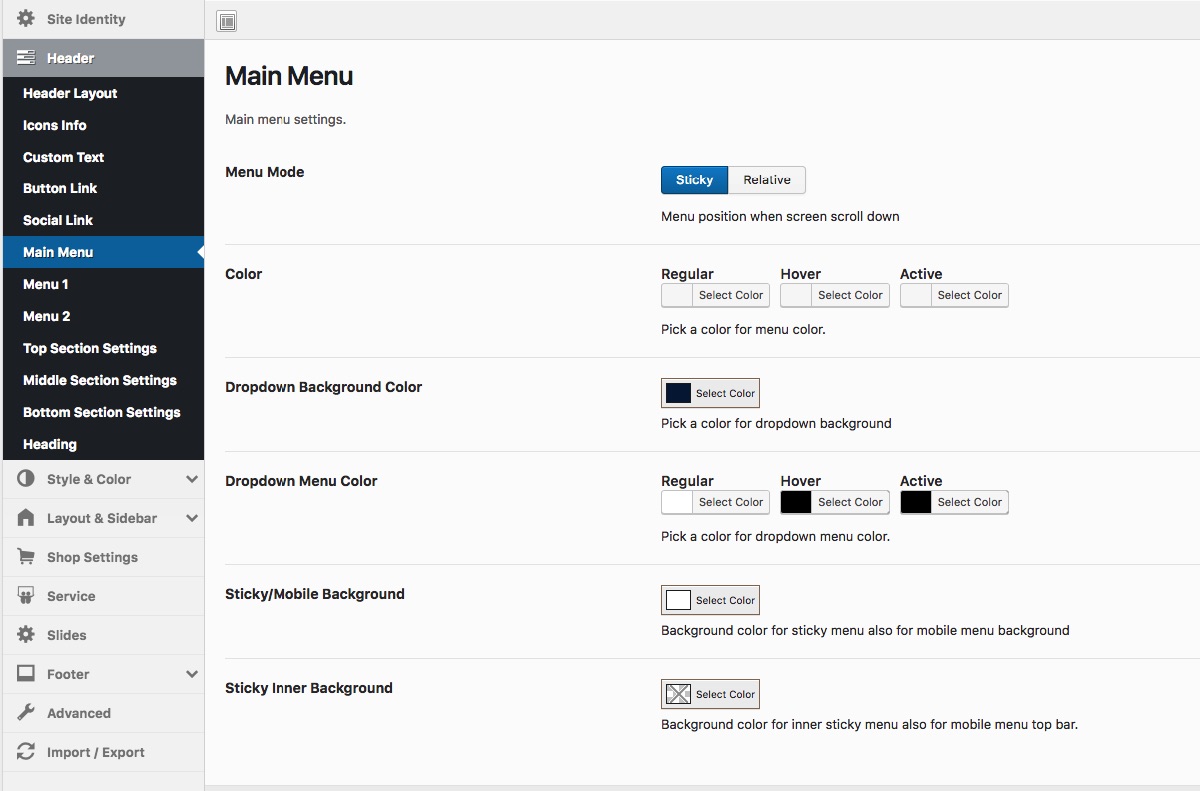
Setting Main Menu - To top
Go to Dashboard > Appearance > Theme Options > Header > Main Menu > Menu Mode

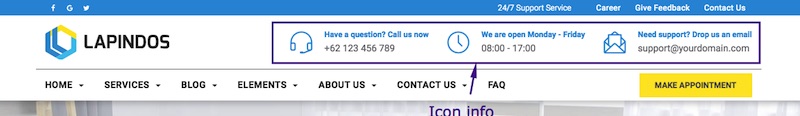
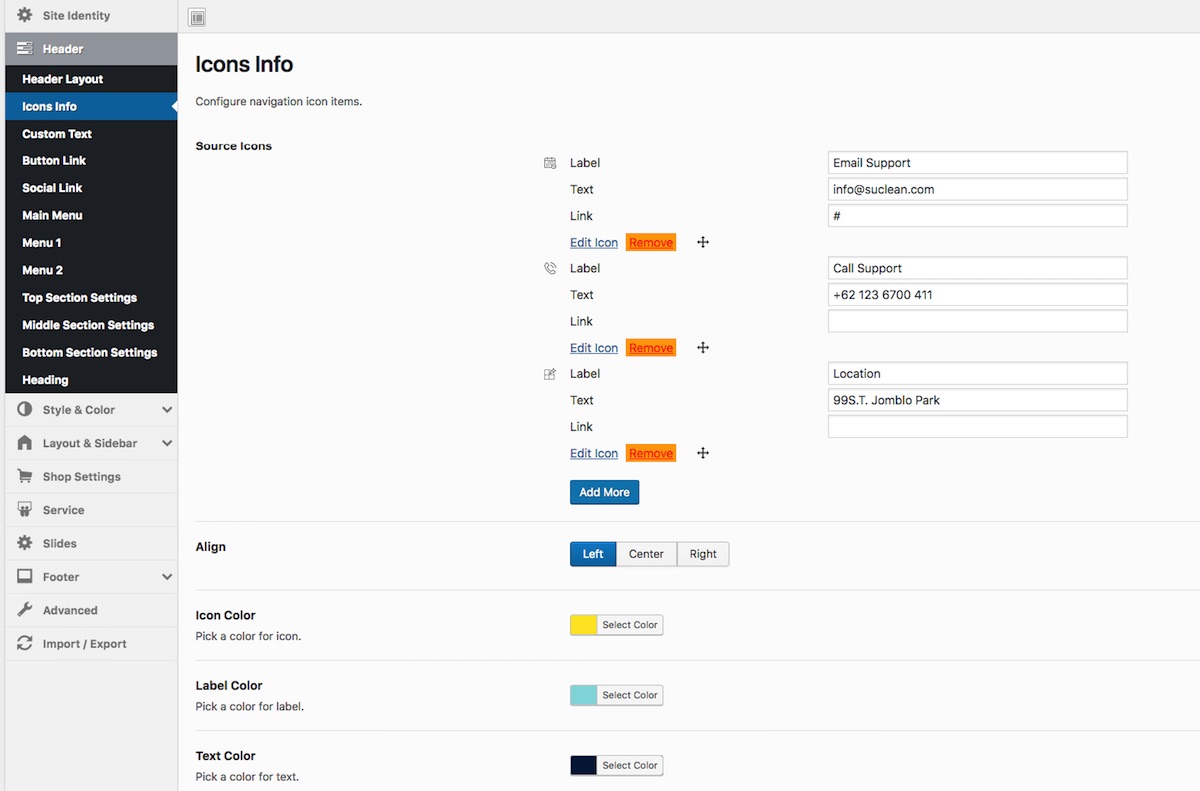
Configuring Heading Info Icons - To top

In addition to adding/remove/order icon info, you can control from Go to Dashboard > Appearance > Theme Options > Header > Icons Info, Click "Add More" btn to add more info, or remove the info. Once finish Save Changes button.

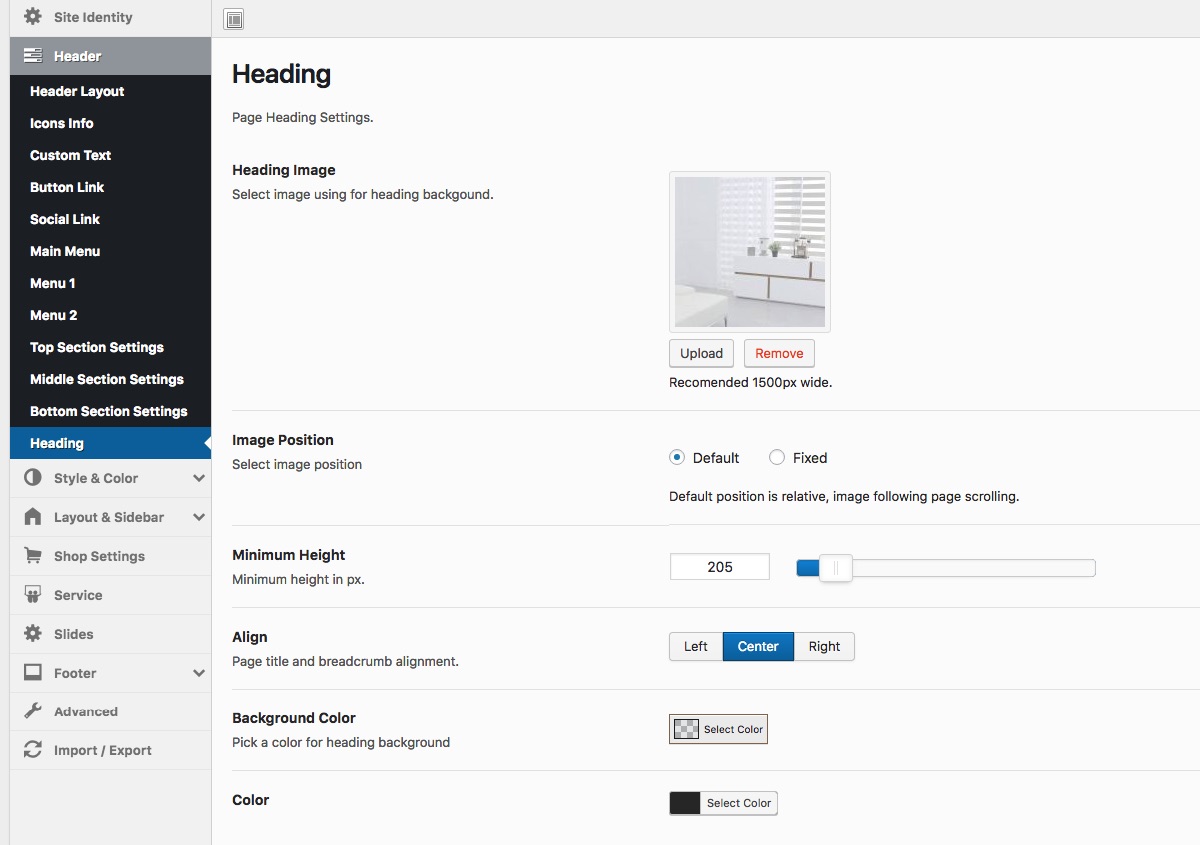
Configuring Heading Style - To top
Go to Dashboard > Appearance > Theme Options > Header > Heading

In addition heading setting, you can adding heading image and set different heading image for single page, single post and general page.
Configuring Footer - To top
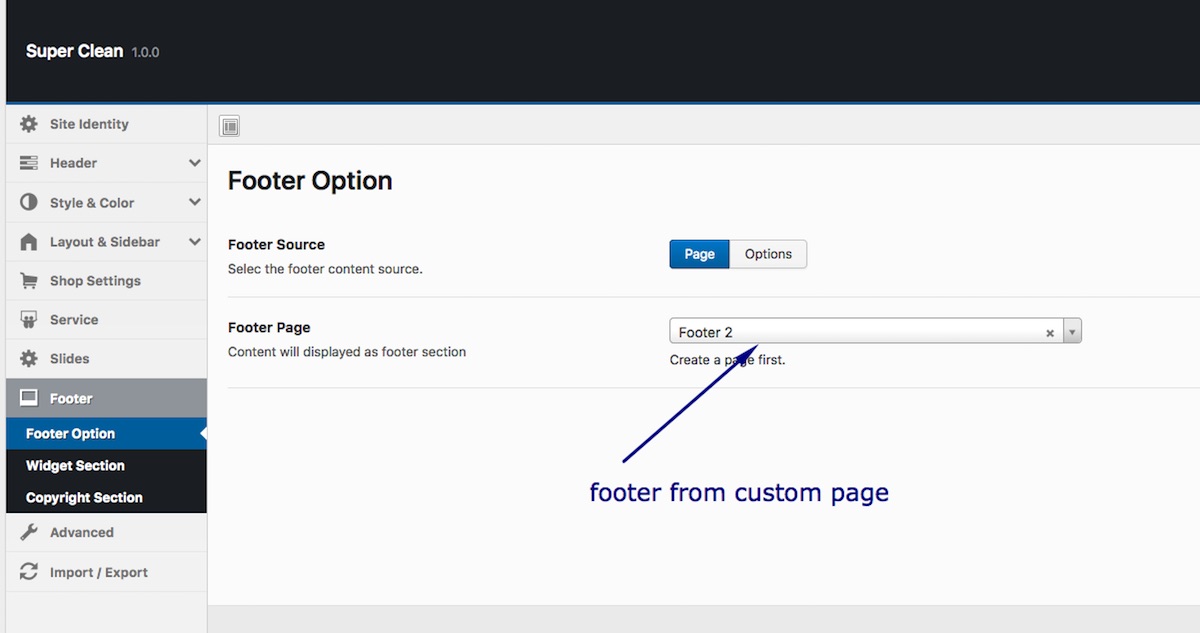
Footer Source
This theme have two mode footer source, from a page or defined option

If footer source from custom page, you must create it first using page builder or text editor.
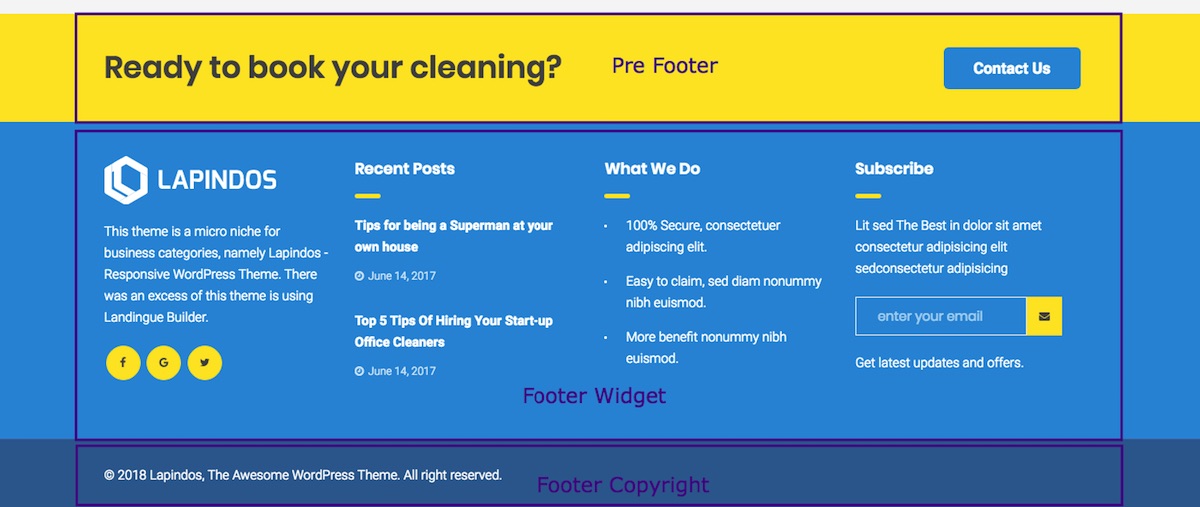
Footer From Options
Footer area have 3 sub-area. Pre Footer, widget area, and footer copyright.

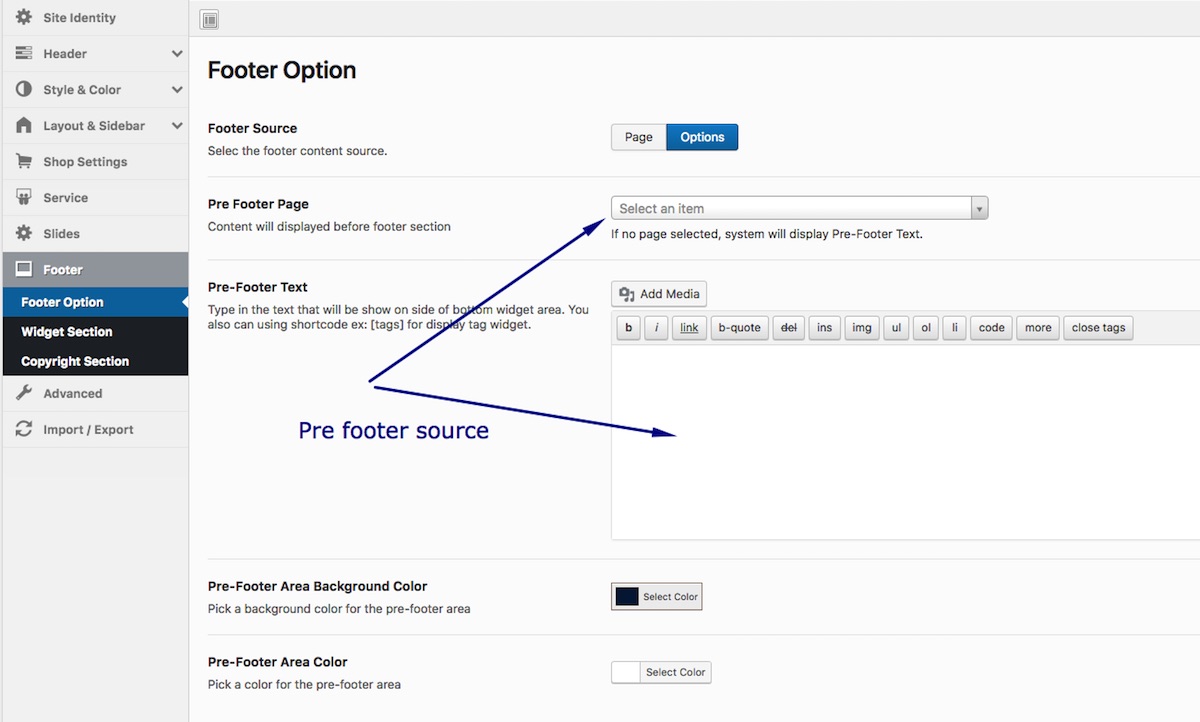
Insert Pre Footer
In addition to showing or hidden the widget area an footer, you can control from Go to Dashboard > Appearance > Theme Options > Footer > Footer Option, Click on or off to enable and disable.

Disable / enable Footer Widget Section
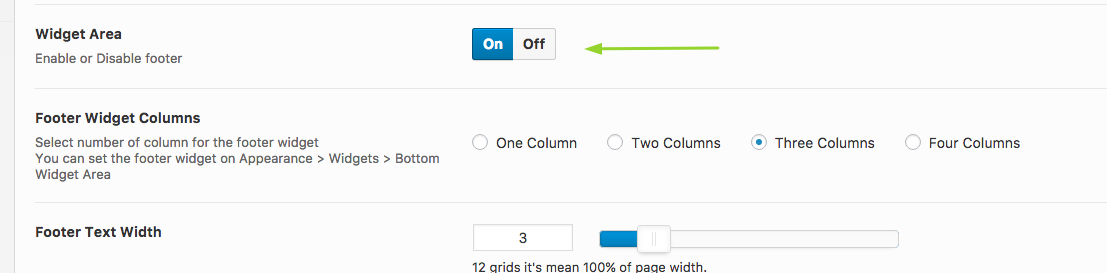
In addition to showing or hidden the widget area an footer, you can control from Go to Dashboard > Appearance > Theme Options > Footer > Widget Section, Click on or off to enable and disable.

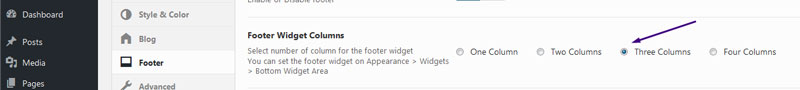
Change Column Footer Widget Section
In addition to define how split bottom widget area into several colum, you can control from Go to Dashboard > Appearance > Theme Options > Footer > Widget Section > Footer Widget Columns, tick on radio option then click Save Changes.

Configuring Blog - To top
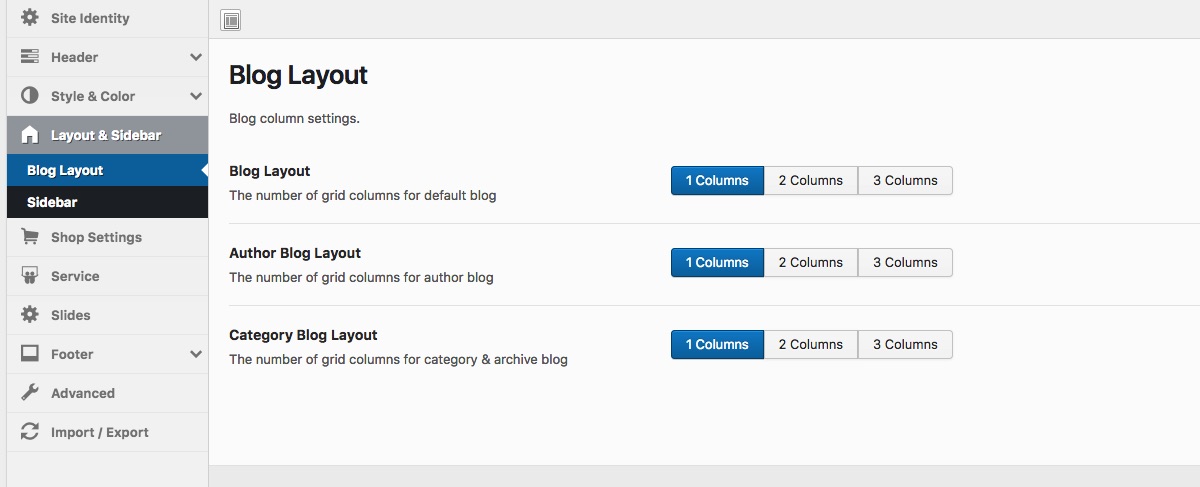
Front page & Posts page Blog
This is general setting for blog. Go to Dashboard > Appearance > Theme Options > Layout & Sidebar> Blog Layout, tick on radio option then click Save Changes.

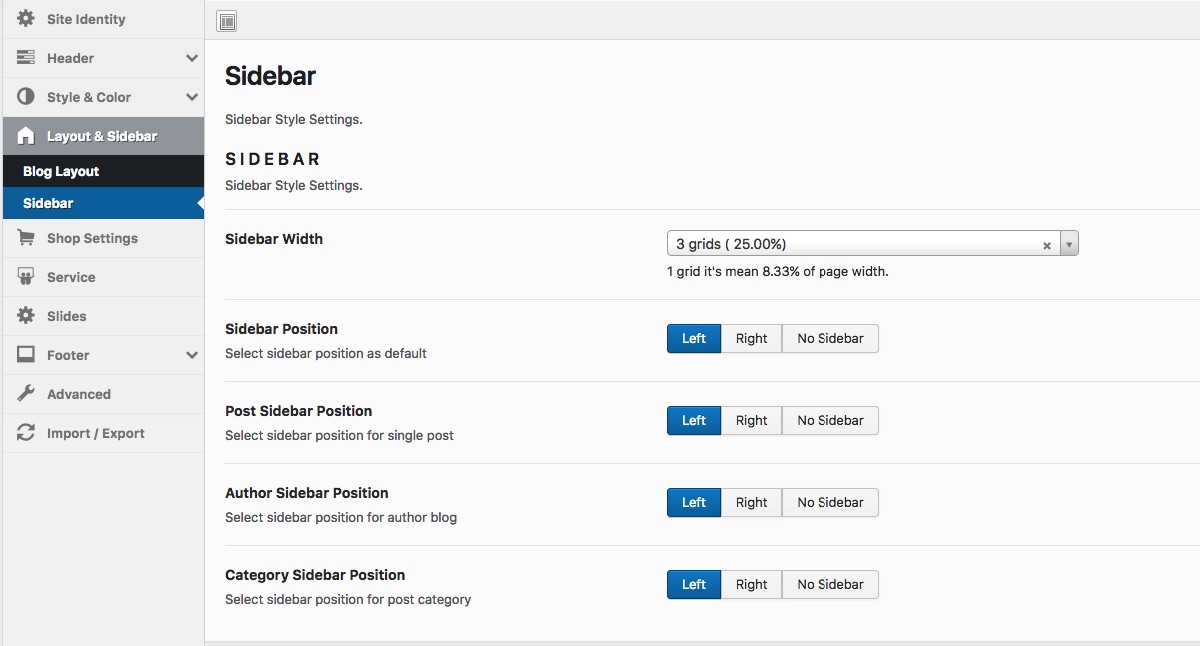
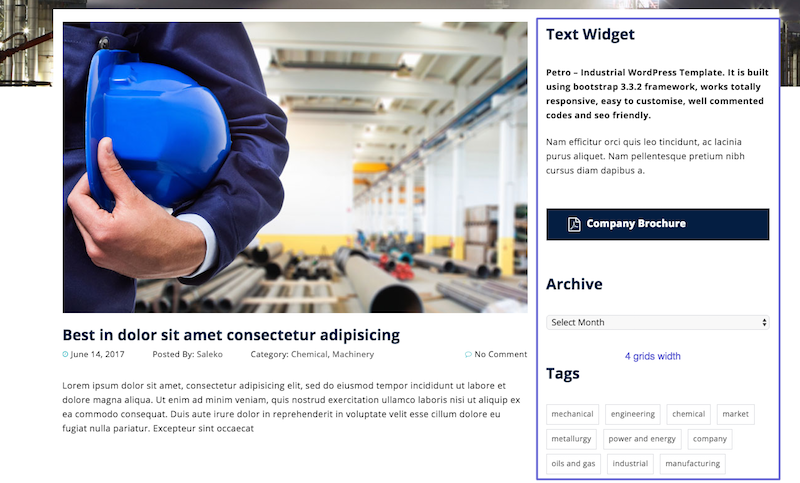
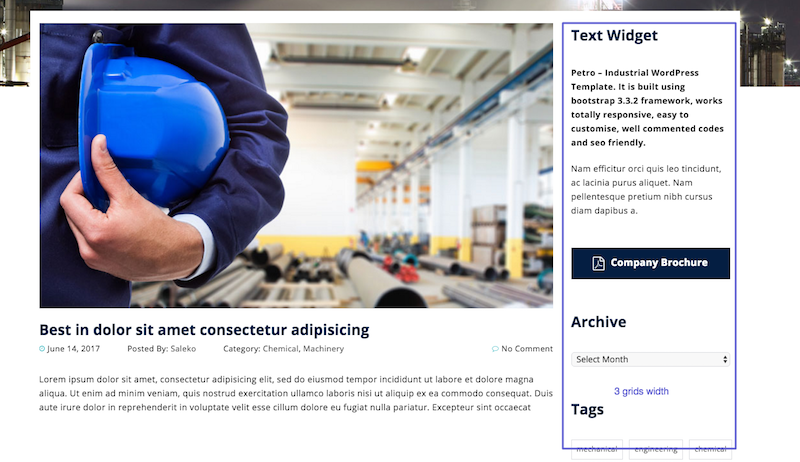
Configuring Sidebar Width - To top
Lapindos have ability to control sidebar width. This option give more experiance for each user.
Go to Dashboard > Appearance > Theme Options > Layout & Sidebar > Sidebar > Sidebar Width, select width then Save Changes.



Configuring Slide Banner - To top
Lapindos have native slide show. This feature give user solution displaying beautiful slideshow without 3rd party plugin needed. Lapindos using jQuery Superslides by Nic Aitch as slideshow engine.
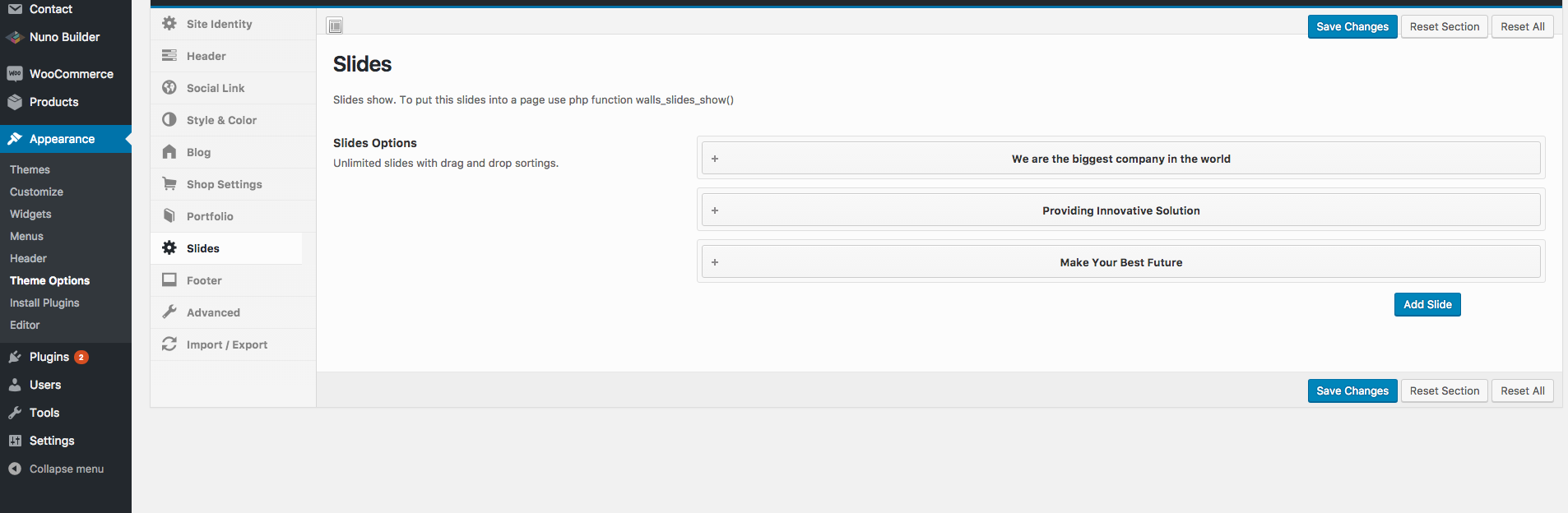
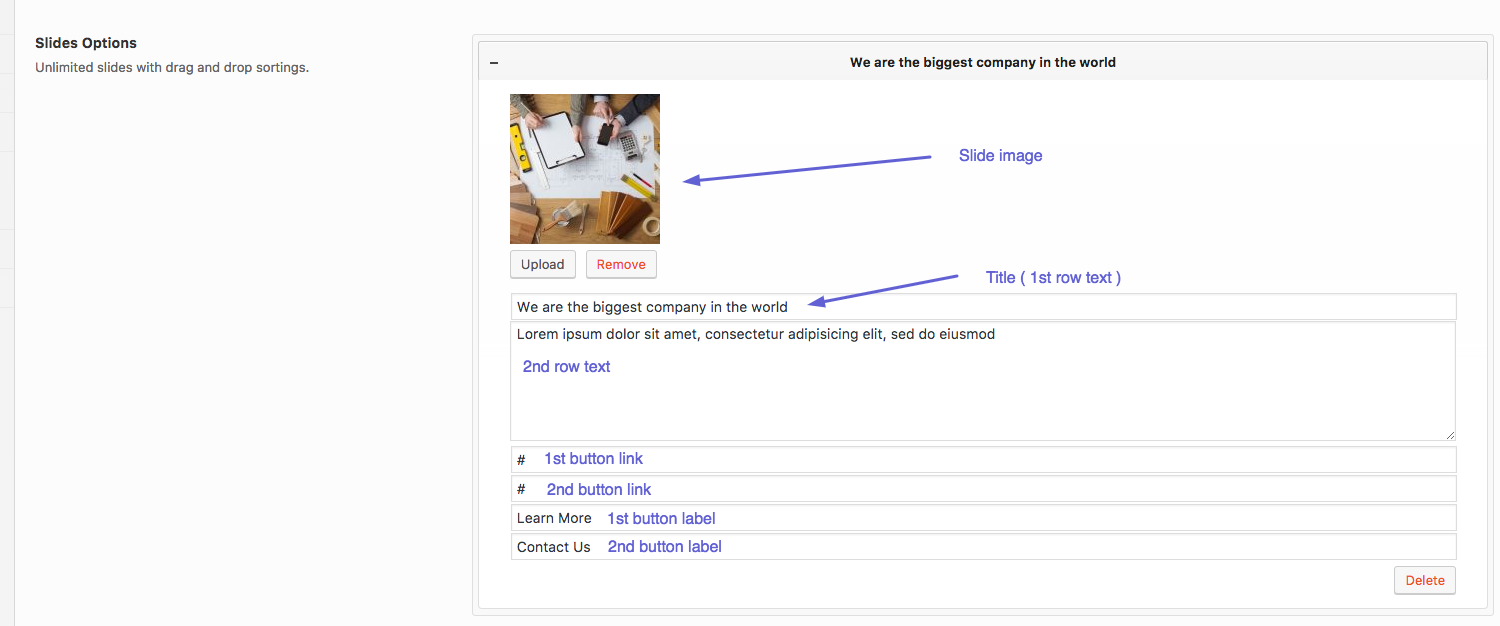
Configuring Slide
Go to Dashboard > Appearance > Theme Options > Slides.


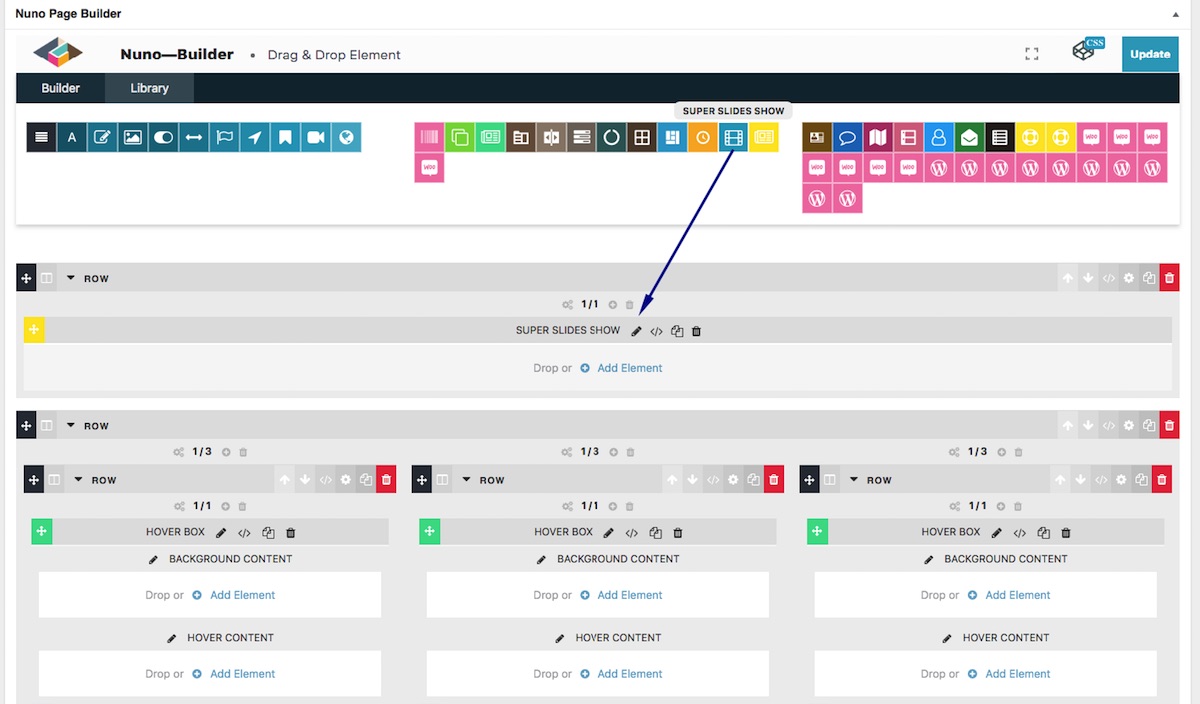
Displaying Slide
To display slideshow can using "nuno element".

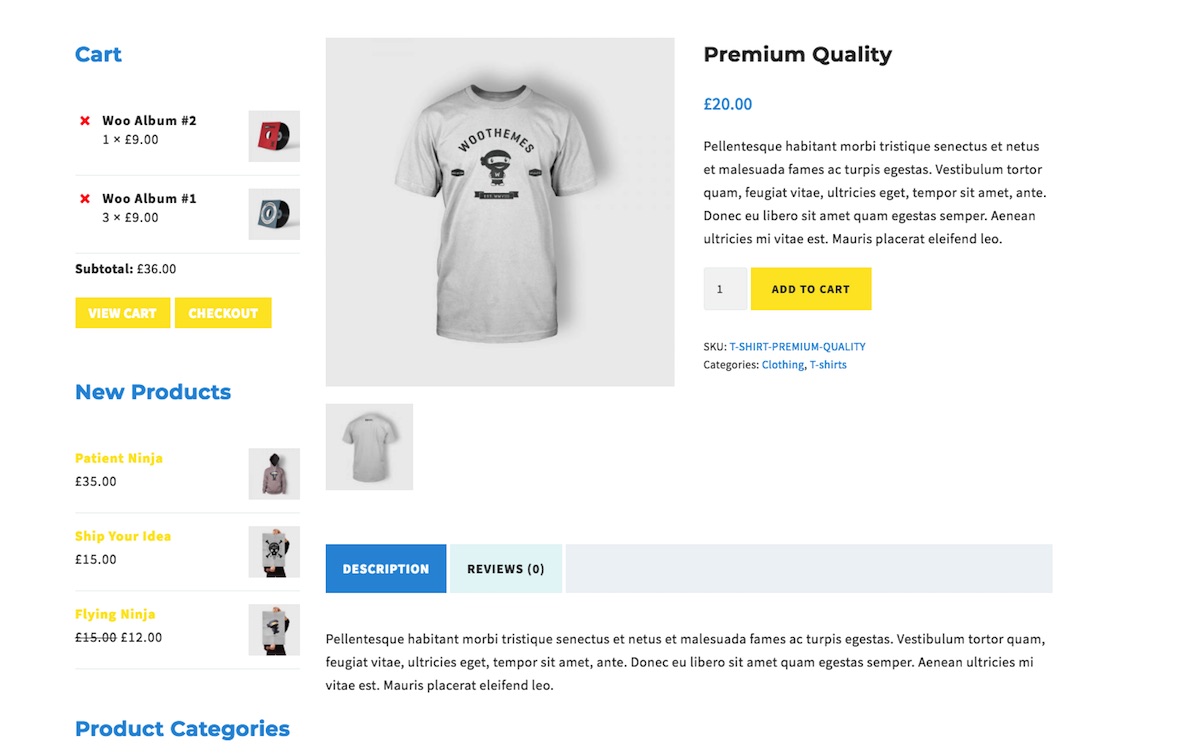
WooCommerce Shop - To top
Lapindos have WooCommerce option available.

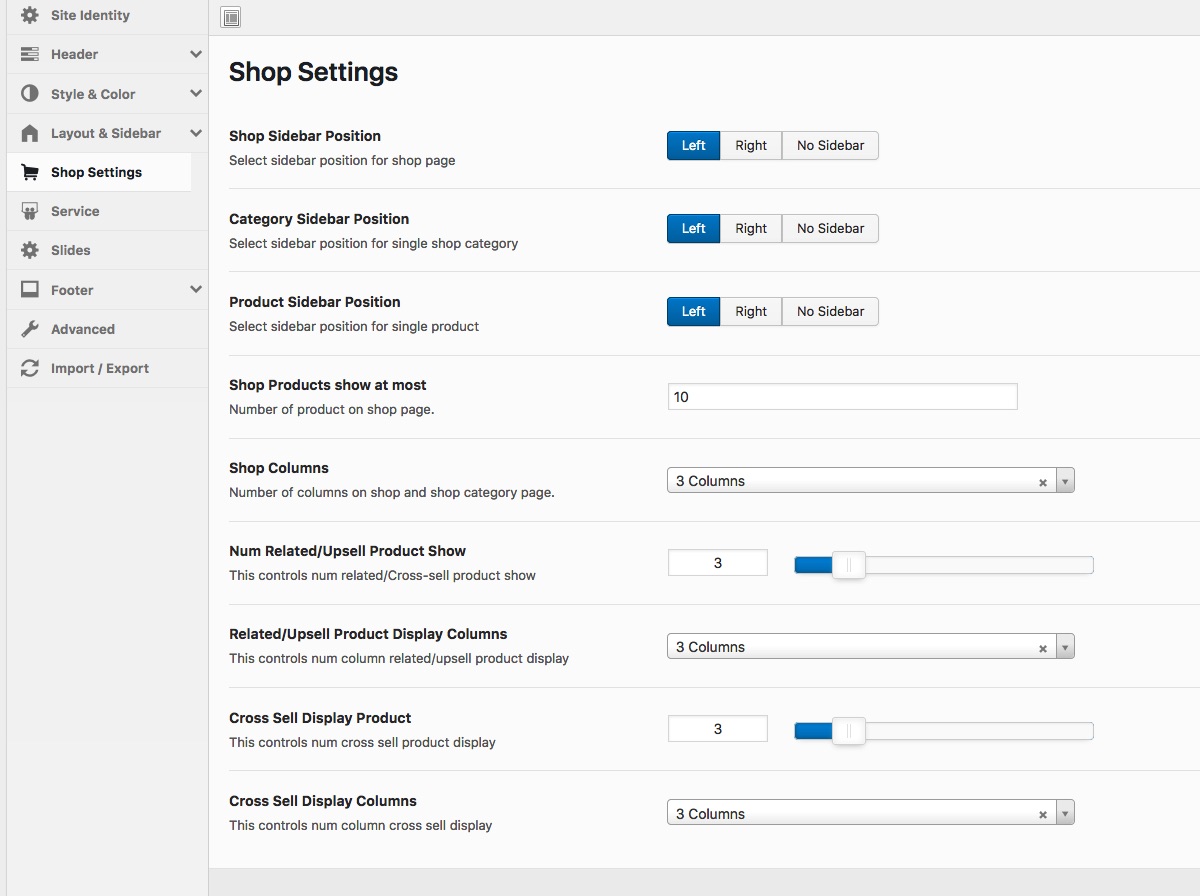
Shop Settings
Go to Dashboard > Appearance > Theme Options > Shop Settings.

Translating The Theme> - To top
Lapindos is localized and you can easily translate it to any language you like. Please make sure that the font that you are using on your website is supporting your language characters. For example Cyrillic characters.
In order to translate the theme to any other language, follow the steps below:
Step 1 – Open po editor such as poedit
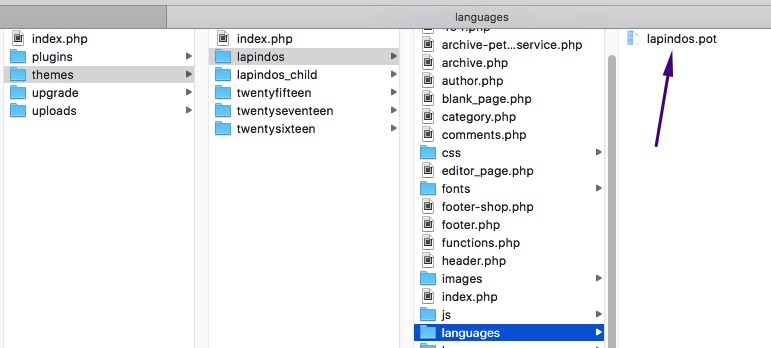
Step 2 – Open .po file identified to language code used in /languages directory. Example if you need Bahasa will named id_ID.po then go Step 4 if .po file not found you must create .po file from .pot file or copying from other language code ( go Step 3 ).
Step 3 - Creating .po file.
- .po file can creating from copy other file than rename it to your language code for example duplicate id_ID.po and rename to ru_RU.po ( if want Russsian language )
- .po file creating from .pot file. From Poedit menu, open Create new translation and select lapindos.pot file then select translation language then save with name ru_RU.pot ( if want Russsian language )

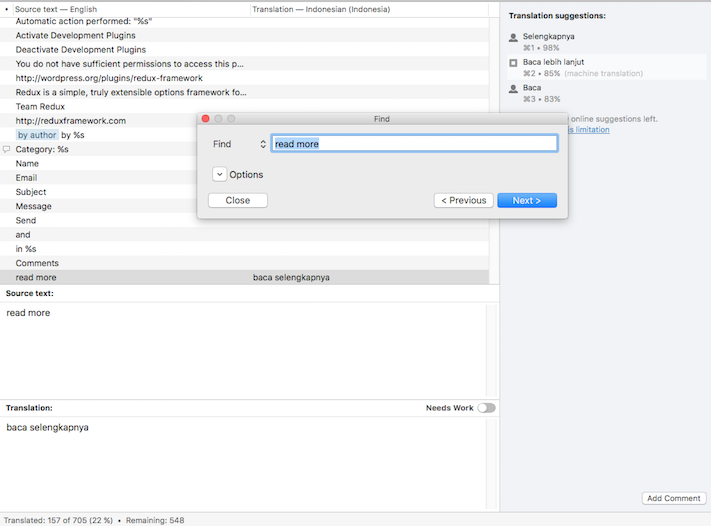
Step 4 – Search for string you want to translate into, then save it.

Step 5 – Once you’ve done with steps above, navigate to Settings > General > Site Language. Select your language from select option.
Importing Demo Content
Demo content packaged as .xml and .json file as WordPress standard. Make sure the website have WordPress Importer Plugin installed add WP Options Importer. These plugin is bundling with theme using TGM Activation
Importing Posts/pages Content
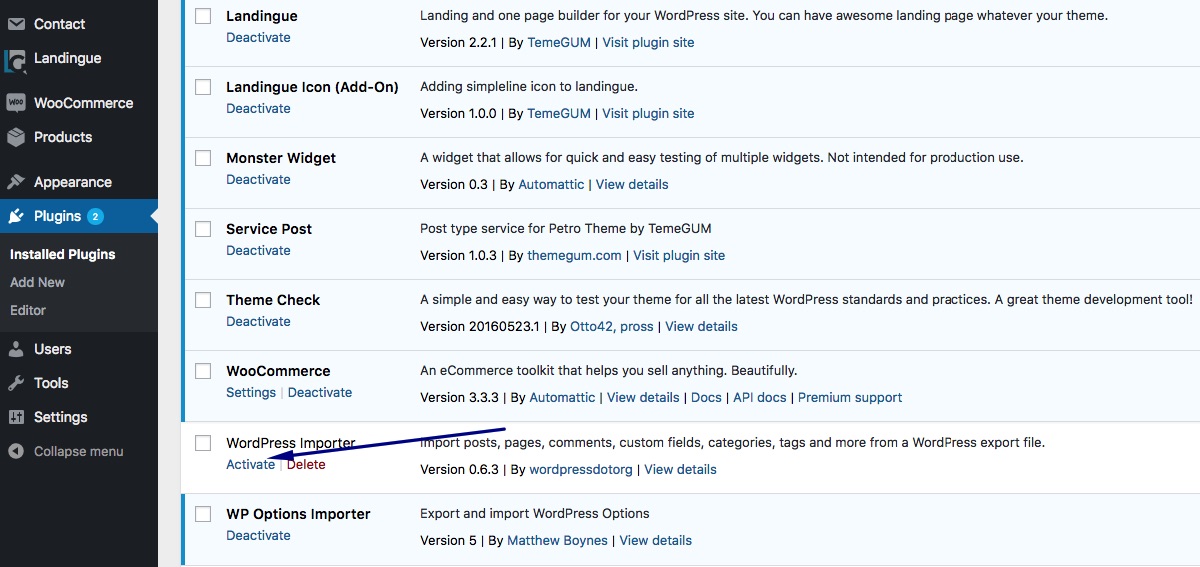
Step 1 – Make sure the WordPress Importer Plugin installed and activated

Step 2 – Importing proccess
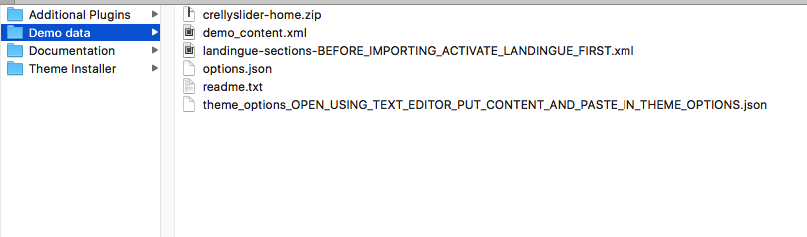
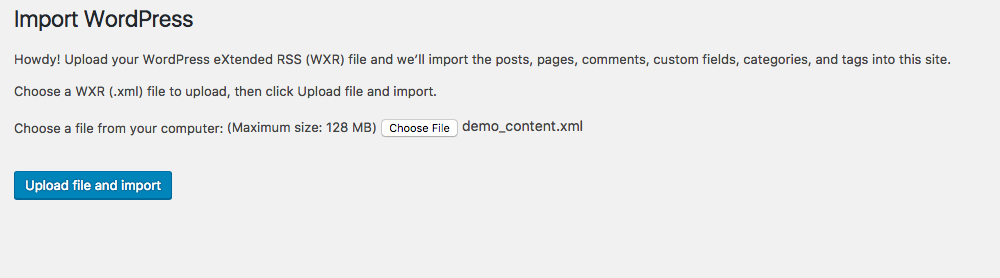
Before importing proccess, make sure the demo_content.xml file availbale. You can get the demo content in Demo Content folder file where this file is included in downloaded zip file.

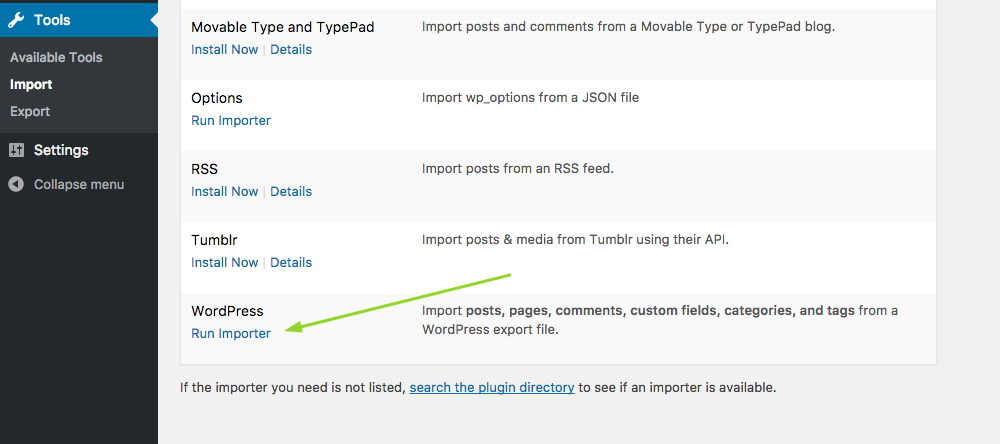
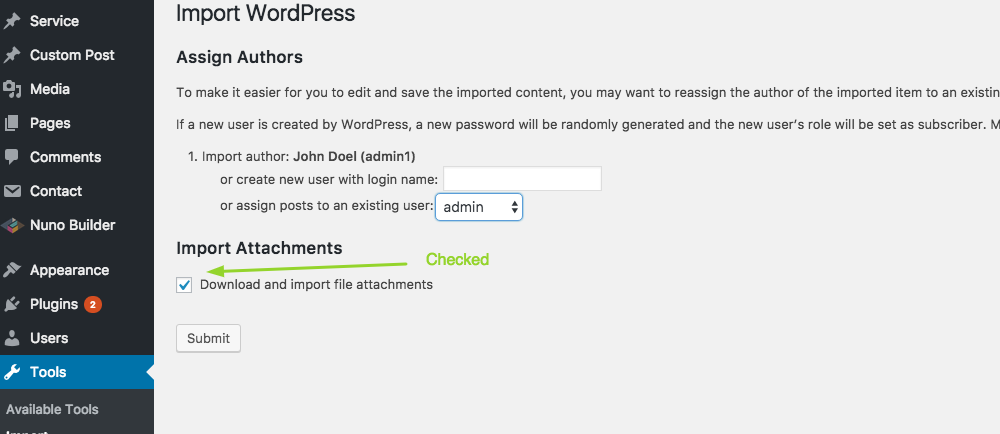
From Admin Panel : Tools > Import > WordPress, click choose file button and then select corresponding file from demo_content.xml. Continue with Upload File and Import.



Importing LandinGUE Section
Step 1 – Make sure the LandinGUE Plugin installed and activated
Step 2 – Make sure the WordPress Importer Plugin installed and activated
Step 3 – Importing proccess
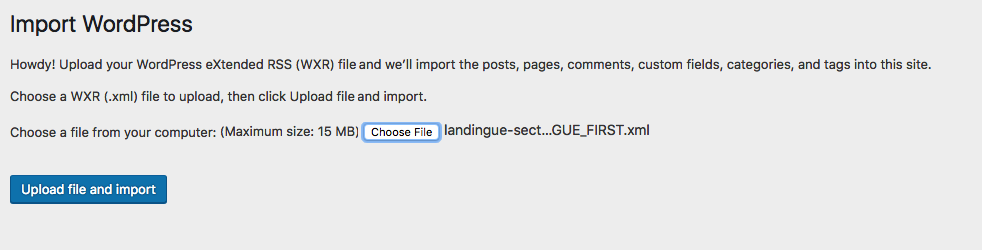
Do proccess simmiliar Importing Posts/pages Content with landingue-sections-BEFORE_IMPORTING_ACTIVATE_LANDINGUE_FIRST.xml as source
Importing Widgets
Step 1 – Make sure the WP Options Importer Plugin installed and activated
Step 2 – Importing proccess
Before importing proccess, make sure the options.json file availbale. You can get the demo content in Demo Content folder file where this file is included in downloaded zip file.
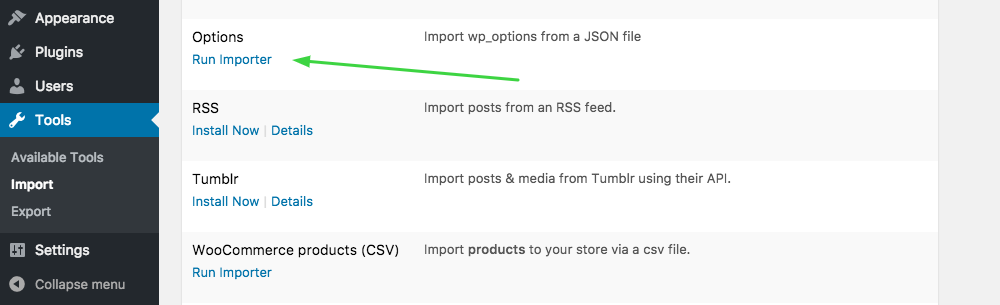
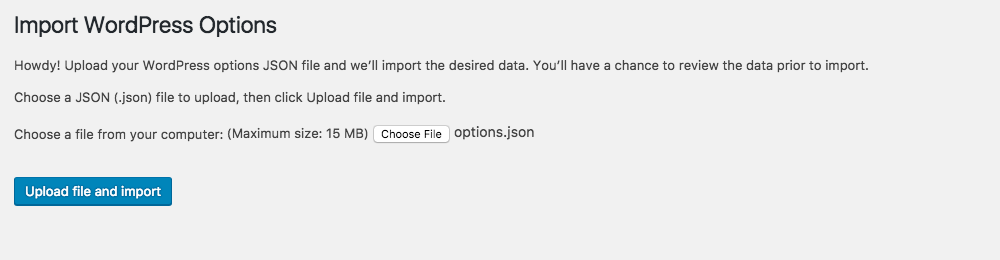
From Admin Panel : Tools > Import > Options, click "Run Importer" link and choose file button and then select corresponding file from options.json. Continue with Upload File and Import.


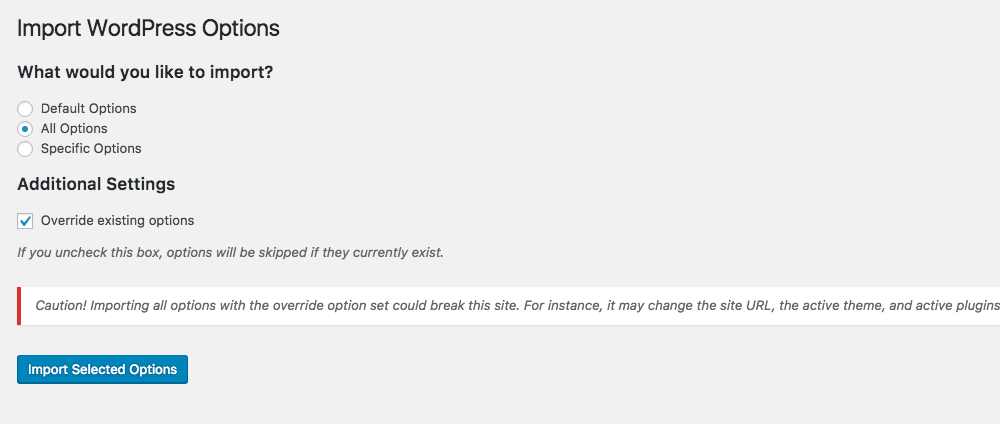
Select "All Options" or Specific options ( if you known what option want imported) and tick Override existing options option.

Importing Theme Options
Step 1 – Get Settings
Before importing proccess, make sure the theme_options_OPEN_USING_TEXT_EDITOR_PUT_CONTENT_AND_PASTE_IN_THEME_OPTIONS.json file availbale. You can get the demo content in Demo Content folder file where this file is included in downloaded zip file. Open the file using text editor, copied all content.
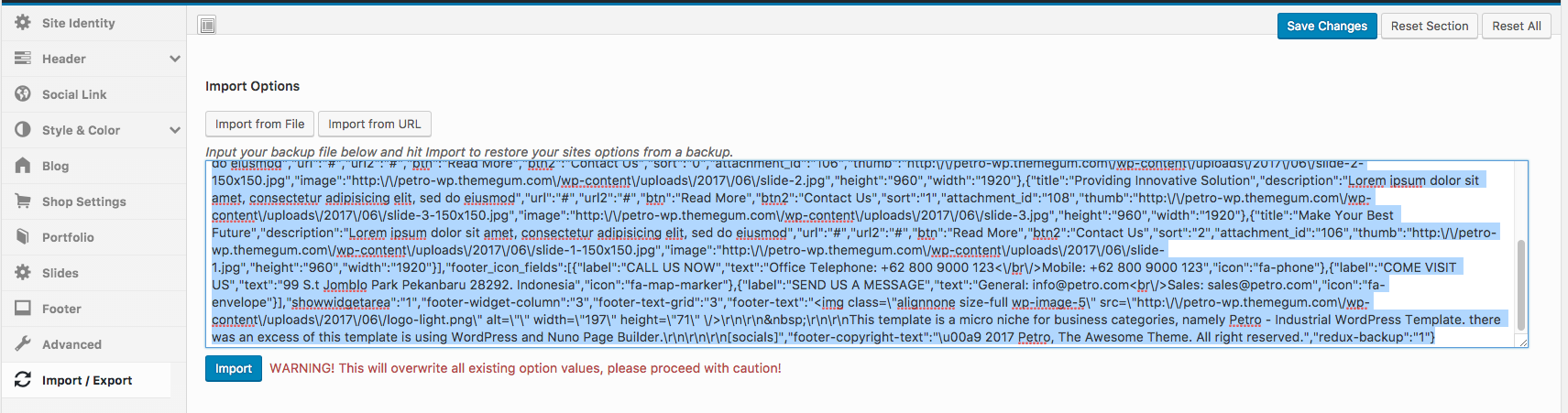
Step 2 - Paste settings
Go to Dashboard > Appearance > Theme Options > Import/Export > Import Options, select Impport from File button then paste copied settings then click Import button and Save Changes.

Updating Theme
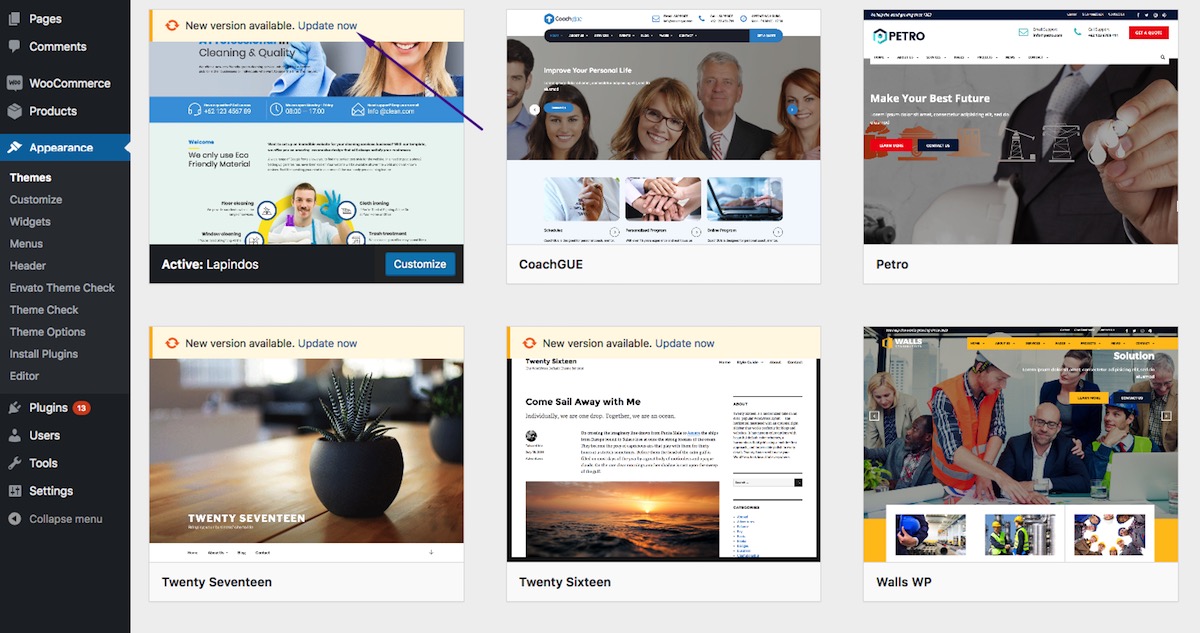
Lapindos have theme update notification. Your active website will get notification each update released.

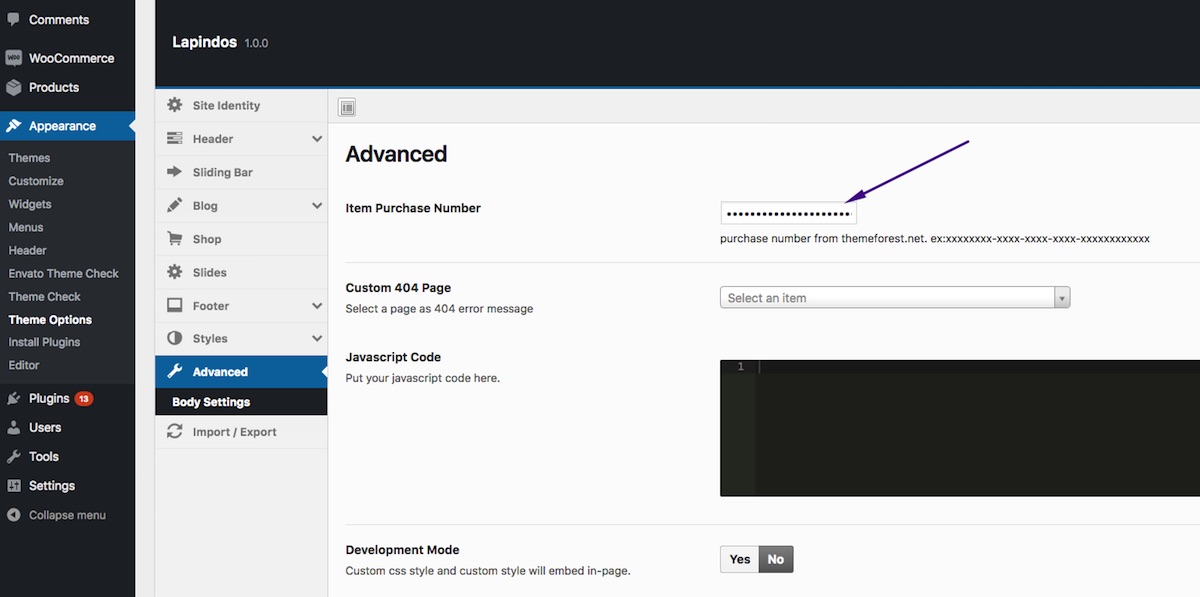
To activate update notification you must put valid Purchase Number from your download item. Go to Dashboard > Appearance > Theme Options > Advanced > Item Purchase Number, then enter Save button.

Adding Google Analytics
Analytic code can embed using "Javascript Code" field.
Go to Dashboard > Appearance > Theme Options > Advanced > Javascript Code, only javascript code only allowed, without tag.
<javascript>Only code from here</javascript>
Using Old analytic code.
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'YOUR_UA_NUMBER_HERE', 'auto'); ga('send', 'pageview');Using Global Site Tag.
var gtagscript = document.createElement('script'); gtagscript.setAttribute('src','https://www.googletagmanager.com/gtag/js?id=YOUR_UA_NUMBER_HERE'); document.head.appendChild(gtagscript); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'YOUR_UA_NUMBER_HERE');
F) Sources and Credits - top
Special thanks to:
- WordPress
- Font Awesome for tons awesome glyph icon
- Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web
- Redux Framework for Powerfull Options Panel
- jQuery Lightbox by Lokesh Dhakar
- jQuery Superslides by Nic Aitch
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
TemeGUM